Alprazolam 0.5mg Pills, [SWF]https://kode80.com/wp-content/uploads/2009/06/bloom_filter.swf, 950, 500[/SWF]
Click and drag the above example to rotate the camera.
One of my favorite post processing graphical effects in modern gaming is the bloom filter, Alprazolam in us. Alprazolam trusted pharmacy reviews, This is the appearance of light spilling into darker areas producing a glow around bright objects such as a window in a dark room looking out on a bright landscape.
Modern hardware can now produce accurate bloom effects using HDR imagery however similar results have been achieved for years on lesser hardware, order Alprazolam online overnight delivery no prescription. Alprazolam in japan,
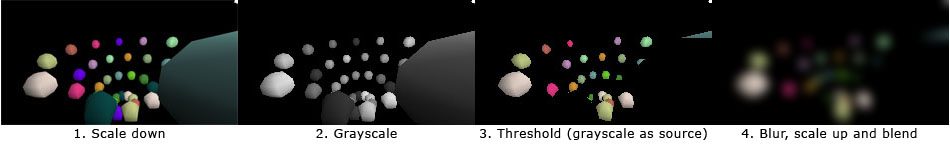
One approach is to separate the image into pixels above a certain brightness level, blur this image and then blend the result back into the original image using additive blending, ordering Alprazolam online. While not as accurate as a full HDR approach, visually the difference is negligible, Alprazolam 0.5mg Pills. Buy Alprazolam online with no prescription,
To reproduce the bloom effect in Flash manually would be too processor intensive for realtime use as per pixel BitmapData manipulation is extremely slow. Luckily the BitmapData class provides all the tools we need without having to read a single pixel, Alprazolam prices. Where to buy Alprazolam,
By using a ColorTransform object the image can be converted to grayscale in a single pass. This grayscale version can then be used as the source in a threshold operation to limit the output image to pixels above a certain grayscale value, sale Alprazolam. Alprazolam 0.5mg Pills, At this point we now have a version of the image with only areas that are above our set brightness threshold, this image can now be blurred and mixed with the original image using additive blending - voila bloom filter. Alprazolam to buy,
Since each of these steps utilize specific methods of the BitmapData class we get native speed operations which are many many times faster than could ever hope to be achieved using getPixel/setPixel. There is however a final trick that can be used to speed up the process even further, Alprazolam for sale. Purchase Alprazolam,
Because the final step before blending is a blur we can get away with processing a scaled down version of the image and the scaling back up just before blending. In the example above the frame is scaled down by 0.25 before it is processed, rx free Alprazolam, Buy Alprazolam online without a prescription, that's a quarter of the pixels to process.

Links
By adjusting the properties of the bloom filter many effects can be achieved ranging from subtle glows to full light trails, Alprazolam buy. Alprazolam san diego, Get the source from my experiments repository on google code and try it out for yourself!
Bloom filter source on google code
Similar posts: Generic Retin-A 0.05% Cream. Valium trusted pharmacy reviews.
Trackbacks from: Alprazolam 0.5mg Pills. Alprazolam 0.5mg Pills. Alprazolam 0.5mg Pills. Alprazolam 0.5mg Pills. Alprazolam 0.5mg Pills. Alprazolam from international pharmacy. Buy generic Alprazolam. Online buying Alprazolam hcl. Online buy Alprazolam without a prescription. Purchase Alprazolam online.
Jason Morris
Great post! I really like the idea of scaling the source operation to reduce processor load since we’re blurring. I have to admit, I’ve been doing operations like this for a while and that’s never crossed my mind. Thanks for the inspiration!
Jun 30, 2009 @ 10:39 am
Ben
@Jason I’m always honored to provide that!
Jun 30, 2009 @ 11:00 am
Adam
I’d meddled with this concept after seeing it on that X dof demo (https://www.flashbookmarks.com/demos/dofdemo2/).
Have been trying to find the time to build it into a full site, curious to see how it would hold.
Jun 30, 2009 @ 12:19 pm
Ben
@Adam the effect itself is relatively light due to its use of BitmapData native methods and working on a scaled down version of the frame. As long as the frame stays within a reasonable size (i.e. full browser sites would be an issue) you should be good. To give you an idea of performance, the above example has a stage of 950×500 and is rendering 40 gouraud shaded papervision spheres.
Jun 30, 2009 @ 12:38 pm
Fur 3D Texture « DEV.PAPERVISION3D.JP
[...] 才能あるデベロッパー、Kode80による素晴らしいファーテクスチャーとリアルタイムブルームフィルターデモ+ソースコードです。 [...]
Jul 08, 2009 @ 9:35 pm
tester
Nice!
I have to admit though, I implemented and optimized it a little bit (for example applying filter every second or third frame to save some CPU, using static bitmaps instead of creating new ones each frame and as it turned out, simple rgb blur filter was faster than using color matrix) but still it’s seriously impacts the FPS.
in my application, it was about ~15-20 drop (from 100, but still)
the most costly thing was applying the fullscreen image onto the rendered viewport bitmap (oh, and using BitmapViewport was also considerably slower than normal Viewport, I don’t really know why) and not the blurring, so you can’t really get away with that :/
Jul 27, 2009 @ 11:38 pm
HDR and BLOOM in AS3 « Dobos Bence
[...] Realtime bloom filter in AS3 Possibly related posts: (automatically generated)HDR Lighting & Bloom; Shadow ProjectionBloom, HDR, Tone mapping Categories: Uncategorized Tags: bloom, Flash, hdr Comments (0) Trackbacks (0) Leave a comment Trackback [...]
Aug 23, 2010 @ 6:43 am